Нужно сделать небольшой макетик

Код страницы
Css:
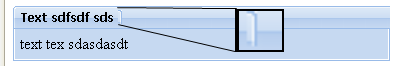
В опере все прекрасно, а FireFox 2.0.0.12 это выглядит так

И что делать с стим я не знаю :(
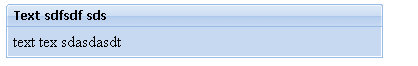
Хотя начиналось все так удачно…
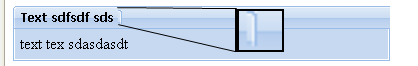
Upd:
Хаки помогли побороть и FF
Всем спасибо ;)
Ps: Теперь работает в трех основаних браузерах, и даже если написать h[1-5] (для семантичности )

Код страницы
<div class="f"> <div class="head"> Text sdfsdf sds </div> <div class="body"> <div>text tex sdasdasdt</div> </div> </div>
Css:
.f{
width: 30%;
}
.f .head{
background: #C6D9F1 url('./i/c.png');
font-weight: bold;
font-size: 12px;
font-family: Tahoma;
line-height: 22px;
white-space: 100%;
}
.f .head:before{
content: " ";
background-image:url('./i/l.png');
line-height: 22px;
height: 22px;
padding: 4px 0px;
}
.f .head:after{
content: " ";
background: transparent url('./i/r.png') 4px 0px;
line-height: 22px;
height: 22px;
padding: 0px 0px;
float: right;
}
.f .body{
border: 1px solid #99BBE8;
background: #C6D9F1;
}
В опере все прекрасно, а FireFox 2.0.0.12 это выглядит так

И что делать с стим я не знаю :(
Хотя начиналось все так удачно…
Upd:
Хаки помогли побороть и FF
.f .head:after, x:-moz-any-link{
content: " ";
background: transparent url('./i/r.png') 100% 0px no-repeat;
display: block;
padding: 0px 2px;
margin-top: -22px;
}
Всем спасибо ;)
Ps: Теперь работает в трех основаних браузерах, и даже если написать h[1-5] (для семантичности )






