Вы наверняка не раз видели, что в колонке, к примеру, с названиями последних топиков на форуме порой происходят неприятные метаморфозы. Выглядит это примерно так (с вашего позволения немного симулирую :)).
Неопрятно, правда? Есть куча решений, но мне в голову пришло ещё одно (может не только мне?).
Теперь выясняем что нам нужно из инструментов:
Я поставил себе задачу сделать красивое решение для ситуации, когда нужно укорачивать длинные названия без потери смысловой нагрузки и приятного внешнего вида.

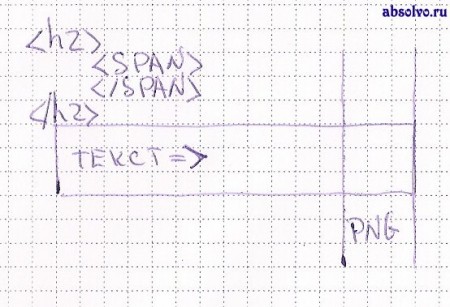
Это простая схема того, как я решил эту задачу. Ниже код.
Рабочее демо
Кросс-пост из моего блога
* Проблемы с новым компью…
* Почему не работает float:le…
* Как решиться жениться за…
Неопрятно, правда? Есть куча решений, но мне в голову пришло ещё одно (может не только мне?).
Теперь выясняем что нам нужно из инструментов:
1. ABCDEFGHIJKLMNOPQRSTUUVWXYZ;
2. png’шка (она расположена тут);
3. средство человеческой обработки PNG для IE5-6 (я использую CSS — expression);
4. код, который вы увидите ниже;
Я поставил себе задачу сделать красивое решение для ситуации, когда нужно укорачивать длинные названия без потери смысловой нагрузки и приятного внешнего вида.

Это простая схема того, как я решил эту задачу. Ниже код.
body {
background:#fff;
}
h2 {
background:#fff;
font:18px verdana, serif;
margin:0;
position: relative;
overflow: hidden;
width: 200px;
white-space:nowrap;
}
h2 span {
position: absolute;
left:100px; /*исправлено*/
width: 100px; /*исправлено*/
height: 20px;
background: url(bg.png);
background-position: right;
background-repeat: repeat-y;
}
.png { filter:expression(PNG(this)) }
ABCDEFGHIJKLMNOPQRSTUUVWXYZ
Рабочее демо
Кросс-пост из моего блога






