Юзабильный дизайн социальных сетей все чаще встречается в оформлении обычных сайтов. В эру, когда информация ставится во главу угла, анимации, завитушки и лишние украшательства, отвлекающие глаз, мешают ее потреблять. Сегодня все элементы сайта должны быть функциональны, не должно быть ничего случайного и неоправданного – все служит цели максимально удобного усвоения и пользования. Поэтому первый принцип вебдванольного дизайна:
1.Простота. Черный шрифт на белом фоне – универсальное решение для удобного чтения. Главное, о чем должен думать дизайнер — эффективное восприятие информации посетителем. “Легкий дизайн” – много пустых пространств, главное – контент, а не графика.
2.Шрифт без засечек воспринимается с экрана проще, чем с засечками. Поэтому существует тенденция использовать в оформлении сайта шрифты вроде Arial и Verdana.
3.Крупный размер шрифта. Если на сайте нет ничего ненужного, то и пространства много свободного, потому что-то особенно важное можно выделить крупным шрифтом, чтобы посетитель легко обратил на это внимание. Даже находясь вдали от компьютера…
4.Определенные зоны, как правило, выделяют разным цветом, чтобы посетитель легко ориентировался. К слову, о навигации. Она должна четко отличаться от не навигации, и быть доступна на любой странице сайта.
5.Присутствие иконок – модная тенденция. Но это совсем не повод лениться при их создании, мол, маленькие что с них возьмешь — чем качественнее прорисованы пиктограммы, тем лучше. Независимо от размера, хотя в фаворе опять же крупные иконки. Так что настоящим художникам есть, где развернуться.
6.Округлые формы. Скругленные края кнопок. Тени, градиенты, отражения и блики – скромные изыски, очеловечивающие дизайн.
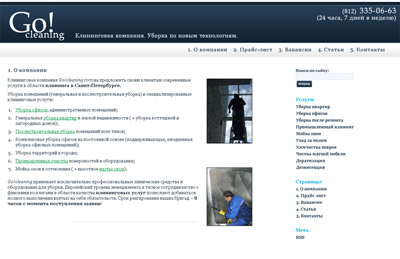
7.Самое главное правило: каким бы ни был дизайн, он должен быть качественным. Примитивные сайты сегодня не в цене. Чем тщательнее проработан проект, тем приятнее на него заходить посетителям. Ни в коем случае нельзя думать, что если сделать крупную шапку на белом фоне, поместить иконки и выбрать шрифт покрупнее – сайт будет в модном стиле веб 2.0 и обязательно понравится клиенту и посетителям. Во всем должен быть вкус и профессиональное чутье, тогда не нужно будет подстраиваться под тенденции — можно будет их создавать.
Примеры. Оговоримся сразу, ни один из них не является социальной сетью или блогом – в большинстве своем это корпоративные сайты. Созданы они в 2007, начале 2008 года, а нашли мы их в портфолио веб-студий из первых позиций рейтинга «ТОП-100 ведущих веб-студий Рунета». Это Студия Артемия Лебедева и Actis Systems, сайты не принадлежащие их перу, просто давно были у нас на примете.







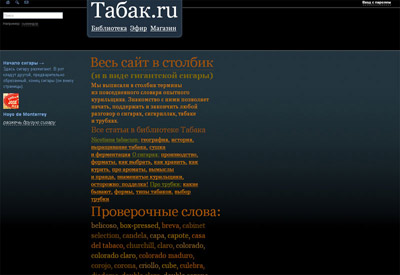
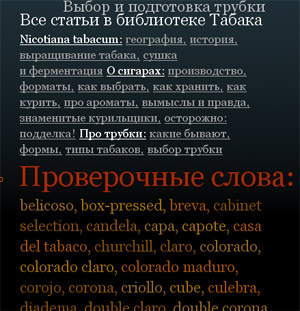
В частности, например: принцип «облака тегов» в организации подачи информации:





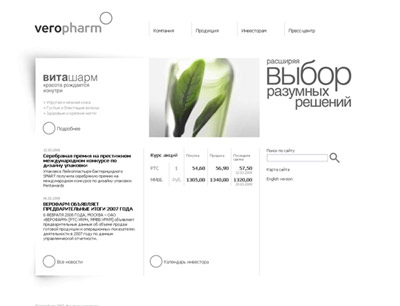
Блики, градиенты, отражения, «глянцевые» кнопки – характерные черты дизайна в стиле веб 2.0:





Тенденция подавать информацию максимально адаптированую для удобного пользования не только радует глаз, но и упрощает жизнь потребителям.


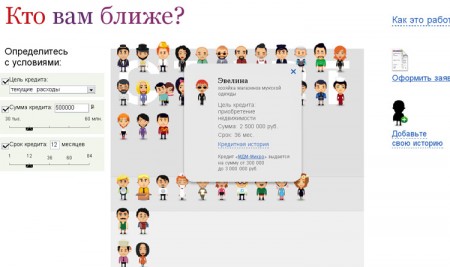
Чтобы посетитель мог как бы реально “примерить” предлагаемый продукт или “попробовать” услугу на себе. Опять же, как любимых социальных сетях:

Ни в коем случае не претендуем на истину в последней инстанции, приведенные нами примеры могут быть оспорены в честной беседе в графе “Комментарии”. Мы просто искренне надеемся, что «мысли о нуждах и потребностях пользователя» прочно войдут в головы как дизайнеров, так и заказчиков, так что

Источник статьи
1.Простота. Черный шрифт на белом фоне – универсальное решение для удобного чтения. Главное, о чем должен думать дизайнер — эффективное восприятие информации посетителем. “Легкий дизайн” – много пустых пространств, главное – контент, а не графика.
2.Шрифт без засечек воспринимается с экрана проще, чем с засечками. Поэтому существует тенденция использовать в оформлении сайта шрифты вроде Arial и Verdana.
3.Крупный размер шрифта. Если на сайте нет ничего ненужного, то и пространства много свободного, потому что-то особенно важное можно выделить крупным шрифтом, чтобы посетитель легко обратил на это внимание. Даже находясь вдали от компьютера…
4.Определенные зоны, как правило, выделяют разным цветом, чтобы посетитель легко ориентировался. К слову, о навигации. Она должна четко отличаться от не навигации, и быть доступна на любой странице сайта.
5.Присутствие иконок – модная тенденция. Но это совсем не повод лениться при их создании, мол, маленькие что с них возьмешь — чем качественнее прорисованы пиктограммы, тем лучше. Независимо от размера, хотя в фаворе опять же крупные иконки. Так что настоящим художникам есть, где развернуться.
6.Округлые формы. Скругленные края кнопок. Тени, градиенты, отражения и блики – скромные изыски, очеловечивающие дизайн.
7.Самое главное правило: каким бы ни был дизайн, он должен быть качественным. Примитивные сайты сегодня не в цене. Чем тщательнее проработан проект, тем приятнее на него заходить посетителям. Ни в коем случае нельзя думать, что если сделать крупную шапку на белом фоне, поместить иконки и выбрать шрифт покрупнее – сайт будет в модном стиле веб 2.0 и обязательно понравится клиенту и посетителям. Во всем должен быть вкус и профессиональное чутье, тогда не нужно будет подстраиваться под тенденции — можно будет их создавать.
Примеры. Оговоримся сразу, ни один из них не является социальной сетью или блогом – в большинстве своем это корпоративные сайты. Созданы они в 2007, начале 2008 года, а нашли мы их в портфолио веб-студий из первых позиций рейтинга «ТОП-100 ведущих веб-студий Рунета». Это Студия Артемия Лебедева и Actis Systems, сайты не принадлежащие их перу, просто давно были у нас на примете.







В частности, например: принцип «облака тегов» в организации подачи информации:





Блики, градиенты, отражения, «глянцевые» кнопки – характерные черты дизайна в стиле веб 2.0:




Тенденция подавать информацию максимально адаптированую для удобного пользования не только радует глаз, но и упрощает жизнь потребителям.


Чтобы посетитель мог как бы реально “примерить” предлагаемый продукт или “попробовать” услугу на себе. Опять же, как любимых социальных сетях:

Ни в коем случае не претендуем на истину в последней инстанции, приведенные нами примеры могут быть оспорены в честной беседе в графе “Комментарии”. Мы просто искренне надеемся, что «мысли о нуждах и потребностях пользователя» прочно войдут в головы как дизайнеров, так и заказчиков, так что

Источник статьи






