Многие согласятся, что стандартных Arial, Times, Verdana и т.д. зачастую не хватает.
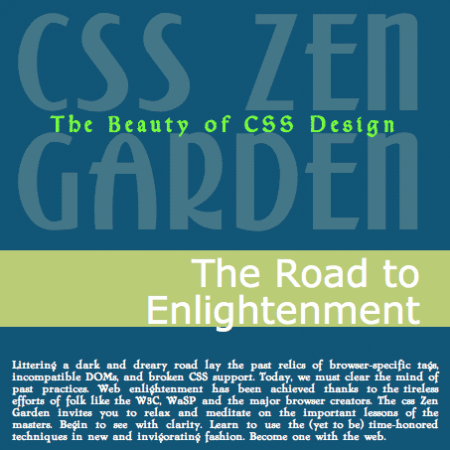
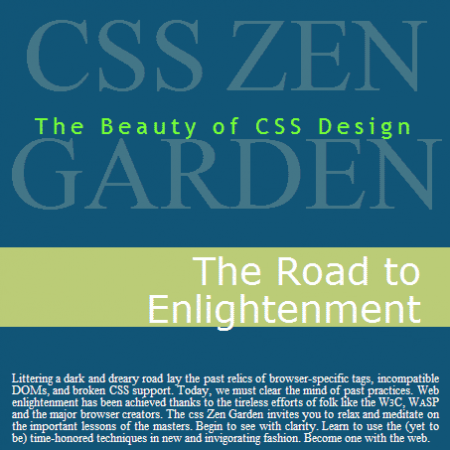
Тут на помощь вроде как должен прийти css правило @font-face, которое позволяет использовать свой шрифт. Но к сожалению нормальной поддержки браузерами нет. В качестве теста можно использовать http://www.alistapart.com/d/cssatten/stef.html.
У меня заработало только в Safari 3.1.

IE6, FF2, Opera 9.26 — не прошли тест.

Давайте рассмотрим возможные варианты, без использования данного правила.

sIFR предлагает нам альтернативу. Необходимые текстовые элементы HTML заменяются с помощью JavaScript и CSS на Flash блоки, с нужным шрифтом.
Из недостатков нужно отметить необходимость конвертирования требуемого ttf в swf и использование флеша (хотя в проекте использутся версия 6.0, которая по умолчанию идет вместе с Windows XP)
Подробнее на русском (хабр)
sIFR плагин для jQuery
Описание на английском
Демо
Скачать sIFR 2.0.2
Абсолютный аналог первого проекта, только написанный с использованием технологии от Microsoft.
Проект новый, поэтому недостатков и багов гораздо больше. Самый большой, на мой взгляд — использование самого Silverlight, который практически не распространен.
Страница проекта
Демо
Скачать sistr.js
В отличие от предыдущих двух игроков использующих преобразования на клиенте это серверная технология, которая заменяет заданные теги на изображения с введенным текстом.
Достаточно написать следующий JavaScript-код
replaceSelector(” h2 “,” ifr.php “,false);
и все теги h2 заменяться на png изображения с текстом произвольного шрифта, которые задаются в ifr.php
Страница на английском, там же и пример внизу страницы
Скачать PHP + Javascript Image Replacement
Тут на помощь вроде как должен прийти css правило @font-face, которое позволяет использовать свой шрифт. Но к сожалению нормальной поддержки браузерами нет. В качестве теста можно использовать http://www.alistapart.com/d/cssatten/stef.html.
У меня заработало только в Safari 3.1.

IE6, FF2, Opera 9.26 — не прошли тест.

Давайте рассмотрим возможные варианты, без использования данного правила.
sIFR 2.0: Scalable Inman Flash Replacement

sIFR предлагает нам альтернативу. Необходимые текстовые элементы HTML заменяются с помощью JavaScript и CSS на Flash блоки, с нужным шрифтом.
Из недостатков нужно отметить необходимость конвертирования требуемого ttf в swf и использование флеша (хотя в проекте использутся версия 6.0, которая по умолчанию идет вместе с Windows XP)
Подробнее на русском (хабр)
sIFR плагин для jQuery
Описание на английском
Демо
Скачать sIFR 2.0.2
Sistr — замена sIFR на Silverlight
Абсолютный аналог первого проекта, только написанный с использованием технологии от Microsoft.
Проект новый, поэтому недостатков и багов гораздо больше. Самый большой, на мой взгляд — использование самого Silverlight, который практически не распространен.
Страница проекта
Демо
Скачать sistr.js
PHP + Javascript Image Replacement
В отличие от предыдущих двух игроков использующих преобразования на клиенте это серверная технология, которая заменяет заданные теги на изображения с введенным текстом.
Достаточно написать следующий JavaScript-код
replaceSelector(” h2 “,” ifr.php “,false);
и все теги h2 заменяться на png изображения с текстом произвольного шрифта, которые задаются в ifr.php
Страница на английском, там же и пример внизу страницы
Скачать PHP + Javascript Image Replacement






